Project: Atlas
Project: Atlas
#UX #UI #B2B #TECH #TRAVEL #DESIGN SYSTEM #CUSTOMER PORTAL
Atlas, an Air Travel Retail Platform, sought a disruptive brand refresh manifested through a modern and captivating website and customer portal.
The result? A dynamic, modular design system and an intuitive digital experience that aligns with Atlas’s mission to disrupt and lead in the travel industry.
The problem
Atlas lacked an informative, cohesive, functional and user-friendly digital experience that could accommodate its main target audience – travel agencies & airlines.
The Atlas team were inundated with managing support and assistant requests due to the lack of content and functionality on their website and customer portal.
Role:
UX/UI designer, designing a responsive website and customer portal from conception to final prototype including a shareable design system.
Responsibilities:
Conducting research and discovery, creating user personas and user journeys, organising a card sorting workshop, sitemap creation, low-fidelity wireframing and high-fidelity UI for the website and customer portal and creating a shareable design system for the product team.
Tools used:
XD, Illustrator, Photoshop, InDesign & Mural
The goal
Atlas, sought a disruptive brand refresh manifested through a modern and captivating website and customer portal that targets travel agencies and airlines. The goals were to:
Reduce requests for support and assistance by the sales and ops team
Create a modern, engaging experience online for Atlas to showcase search functionality, lists of all partner airlines and API documentation.
Create a consistent digital experience that can be future-proofed for growth and expansion
Discover
To begin the discovery phase, we delved into creating three main personas, identifying their goals, motivations, actions, pain points and outlining their user journey. From there we conducted a card-sorting workshop with internal stakeholders within the wider business. Although the website didn’t contain too much content, it did validate our hunch to categorise the content based on their two main archetypes. As the business's content was still growing and evolving, we had to consider the scalability of the website when thinking about naming conventions for the sitemap.
Ideate
During the wireframing stage, our focus was on organising types of content and hierarchy for the two main user archetypes. Our goal was to reduce the number of assistance call requests and alleviate pressure on the Atlas team during the decision-making phase. To achieve this, we incorporated content blocks such as features and benefits modules, case studies, a contact form, and a self-service "Get Started" form.
Design
Applying the new brand's visual language to the user interface was an enjoyable process. We aimed to make a strong impact by incorporating the circle shape as a recurring motif throughout the website, along with a prominent font. Throughout development, we closely collaborated with the developer to ensure that movement and animation were integrated seamlessly into the build.
View website UI
When focusing on the customer portal we transformed it into a dashboard, introducing a fresh concept and pushing our creativity from what it previously was. Our objective was to develop a modular design that could adapt to the potential future scenario of displaying a maximum number of modules. The user interface was sleek, modern and modular, aligned with the website's design. We adopted a minimalistic approach to prioritise functionality.
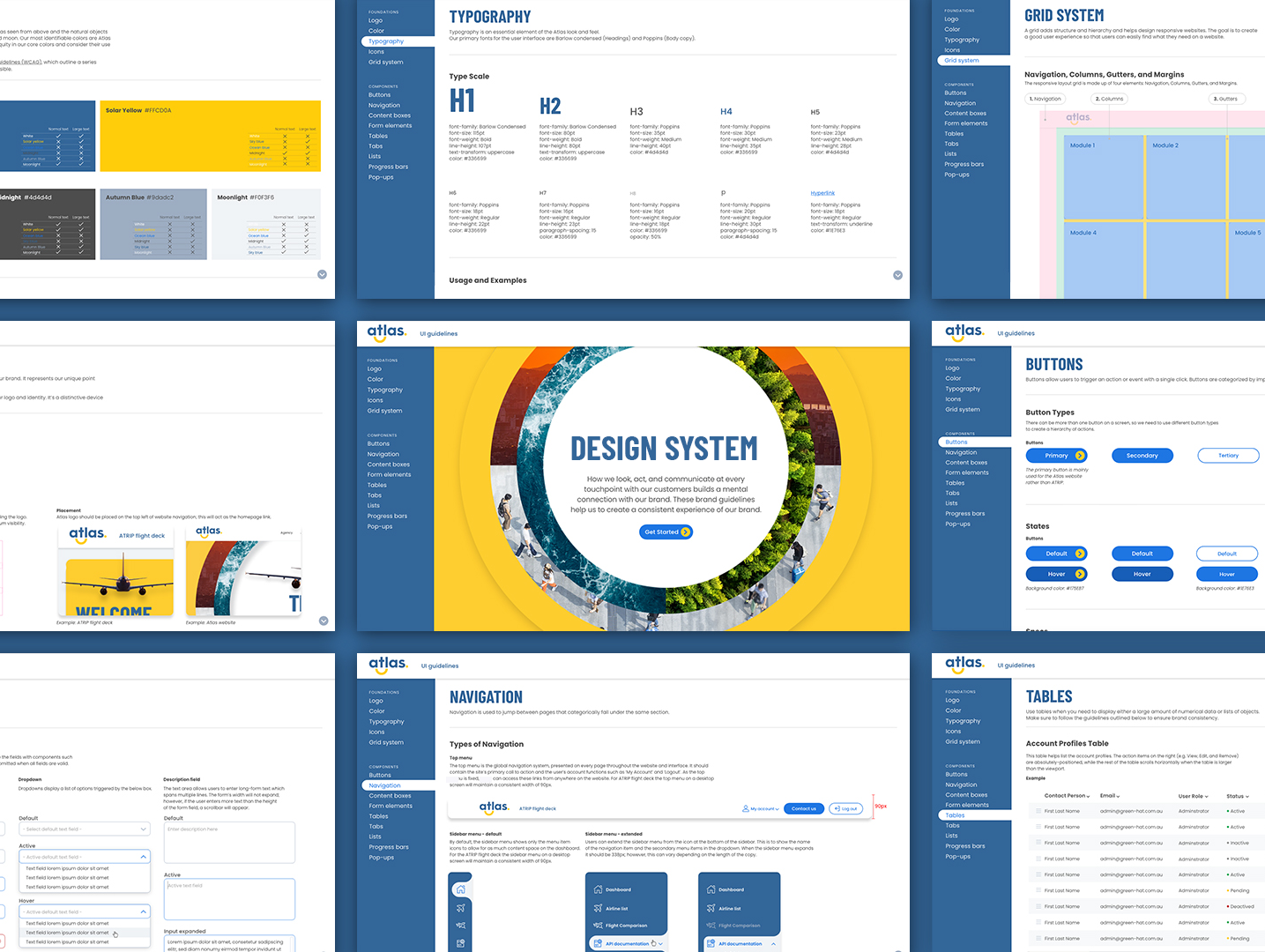
To maintain consistency and implement best practices in their expanding product, we developed a design system. Working closely with the product team, we created a comprehensive guide that covers all aspects of the website and portal.
View Customer portal UI & design system






Reflection
By doing multiple different tasks and outputs on this project I was able to push and challenge my thinking, skills and creativity from start to finish. If budget and time were not a concern for this client, testing and iteration at multiple stages of the process would have helped validate the designs to make it a more user-friendly website and product.
Say hello!
I am always keen to collaborate, to make new connections or just a good old chinwag.







